この記事は、unityroomにVRのサンプルゲームをアップしてQuest2でVRでプレイする方法を紹介します(検証していないですが、Quest1や3でも大丈夫かと思います)
以下の動画でQuestアプリがインストールされたスマホからunityroomのゲームページをQuest2に転送して、VRモードになる流れがわかります。
動画のサンプルゲームのページは以下です。
以降で、上記のサンプルゲームをunityroomにアップする方法を説明します。
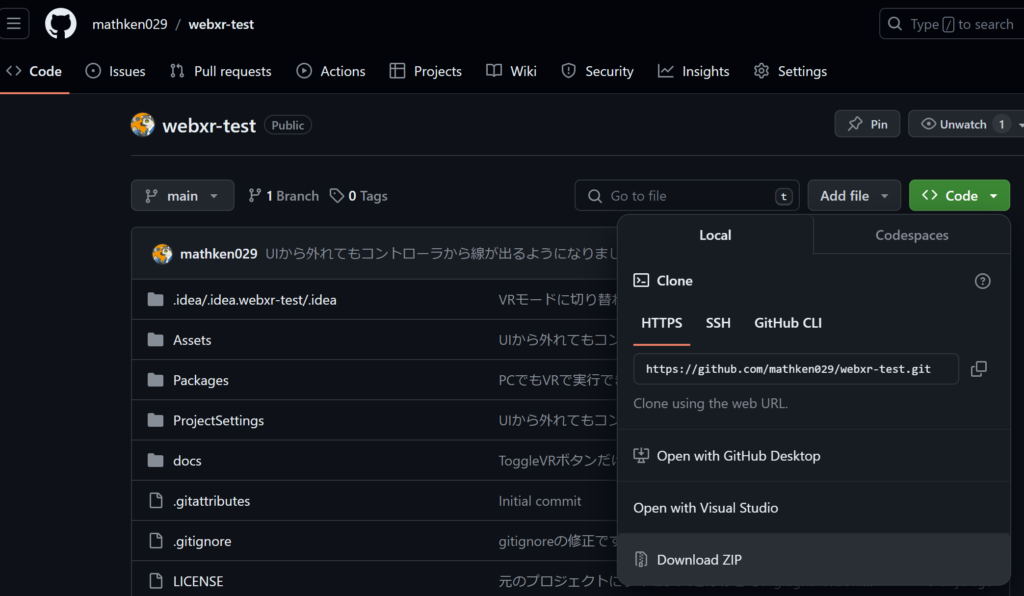
サンプルプロジェクトをダウンロードする

unityroomにゲームページを作る
プロジェクトを開く待ち時間の間にunityroomにゲームページを作ります。
作成方法は以下のページを参考にしてください。ビルドやWebGLアップロードはまだ行わなくて大丈夫です。アイコンは設定しておかないとゲームページを表示できないので、なにか設定するようにしましょう。

Unityのバージョンは以下のように設定します(Unityのバージョンが上がっている可能性があるため、最新のバージョンはリポジトリでご確認ください)

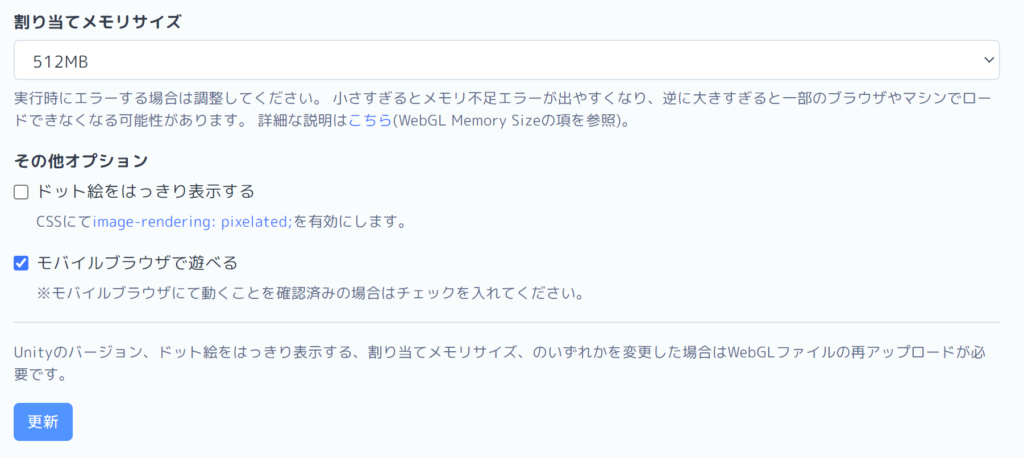
割当メモリを512MBにしたほうが動作が安定しやすい印象です。
また、スマホからゲームページを開いてQuestにURLを転送できるように以下のオプションをオンにしてください。

その他設定からゲームページのURLを確認できます。

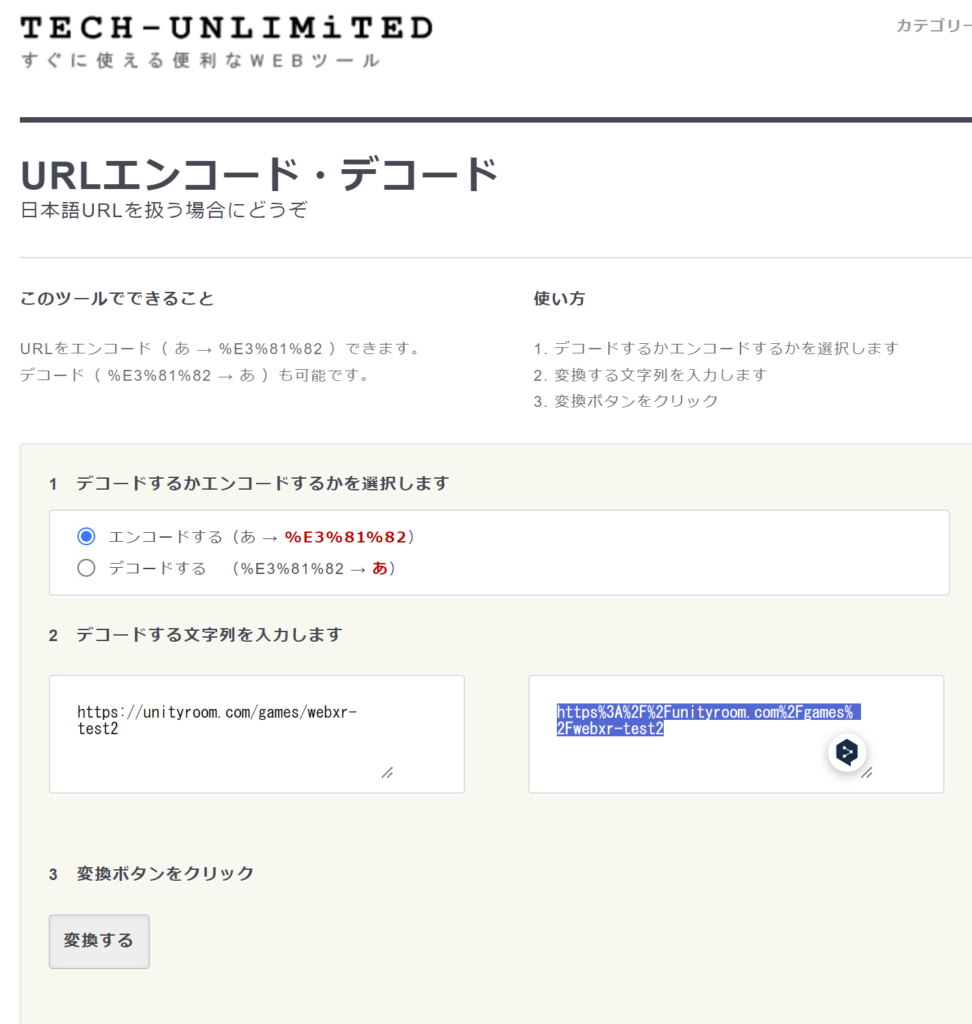
以降の手順でエンコードしたURLが必要になるのでエンコードをしてメモしておきます。
以下のように変換します。

必要なアセットをインポートする
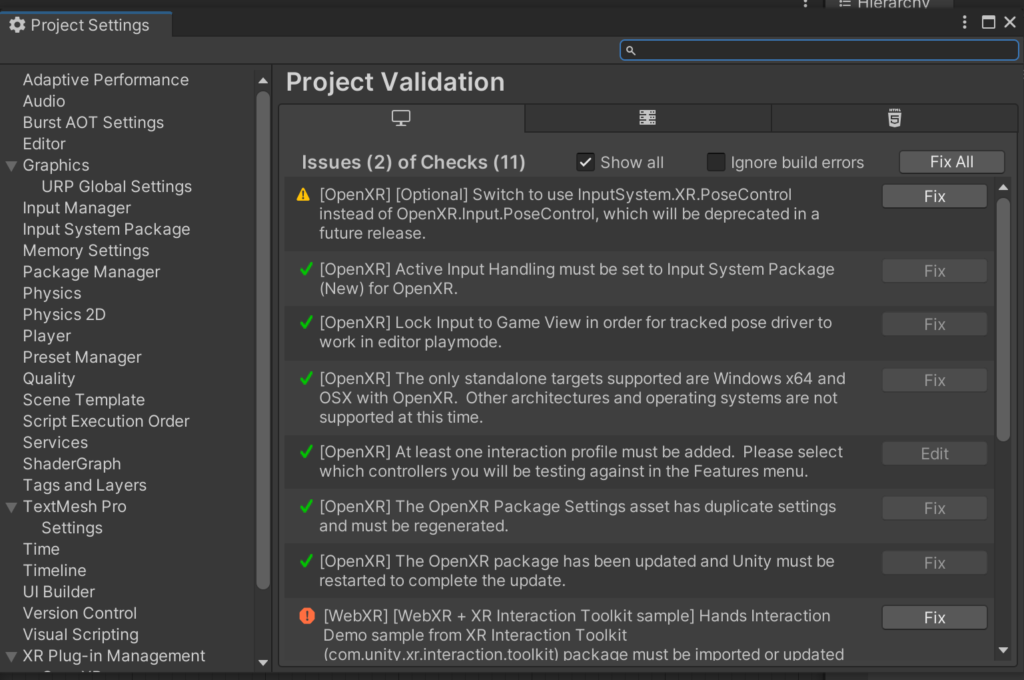
Unityのライセンスの関係でUnity社のサンプルアセットはOSSとして公開できないため、除いています。そのため、インポートを行う必要があります。プロジェクトを開くと以下の画面が表示されるので、「Fix All」ボタンを押します。

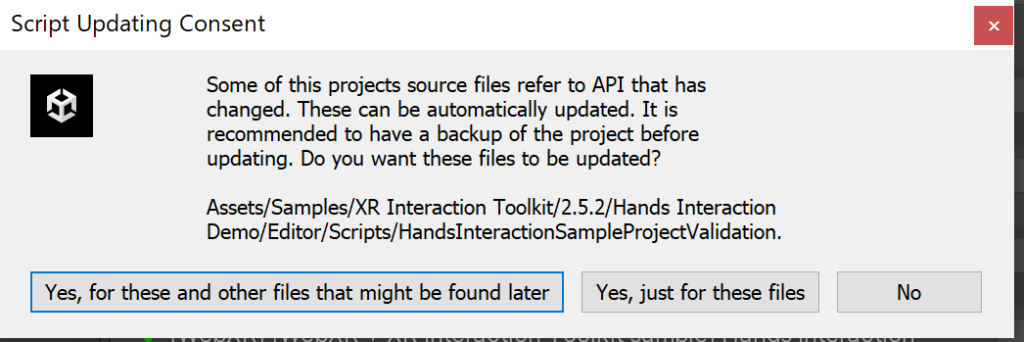
以下のダイアログが表示されるので、左側のボタンを押します。

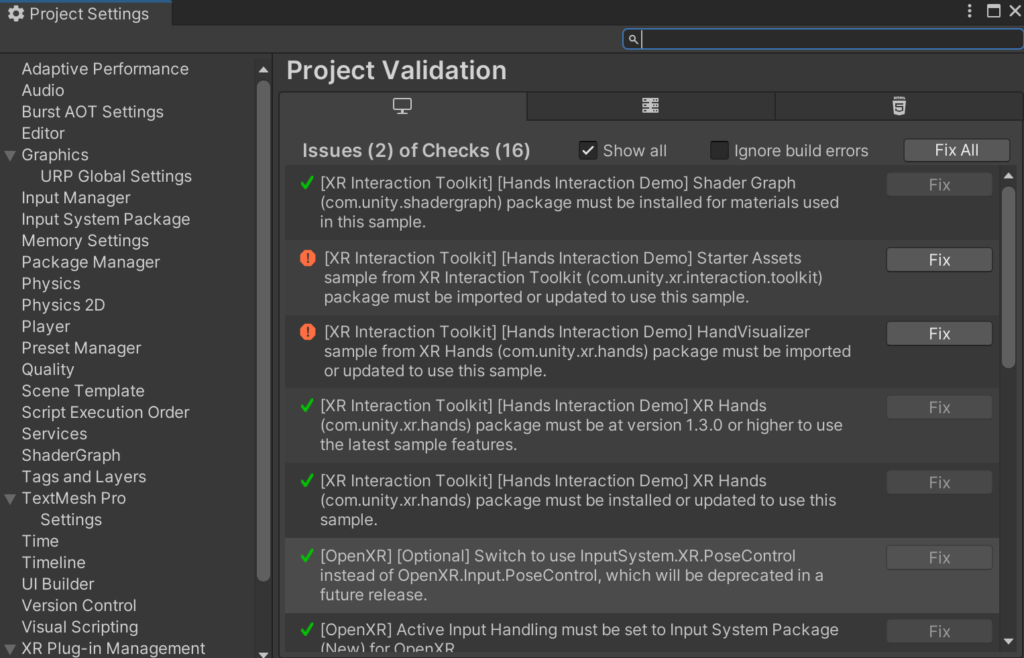
再度「Fix All」ボタンを押します。

これでインポートは完了です。
エンコードしたURLを設定する
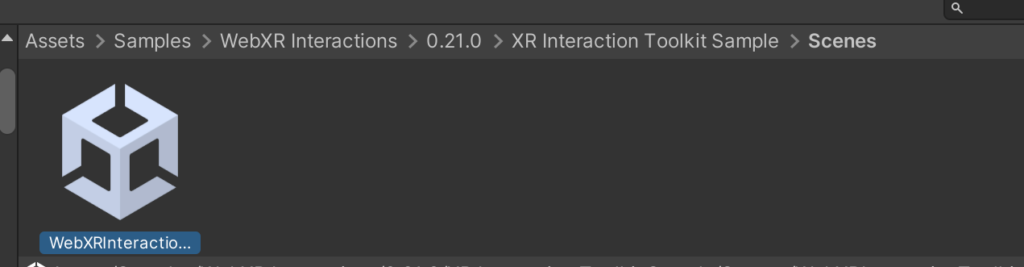
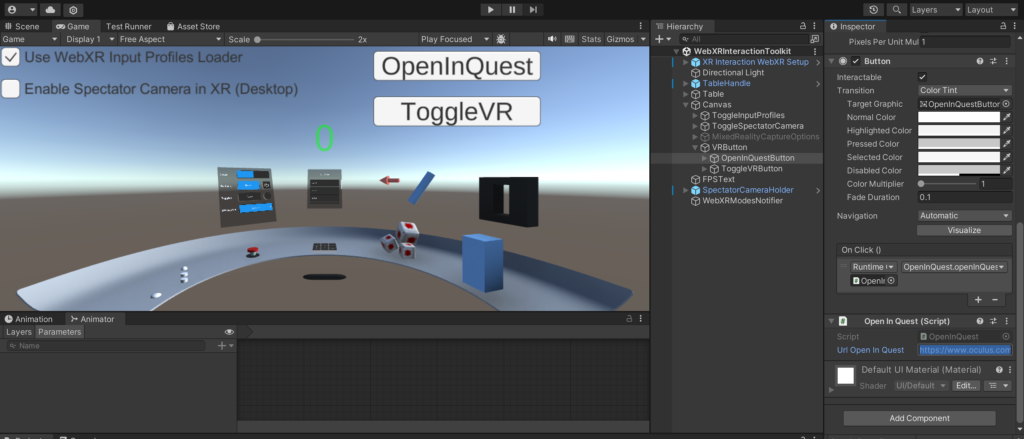
以下にあるサンプルゲームのシーンファイルを開きます。

「OpenInQuestButton」の「Url Open In Quest」の部分にエンコードしたURLを記入してください。そしてそのURLの前に以下をコピーしてください。元々入っている値は削除してください
https://www.oculus.com/open_url/?url=
つまり、「https://www.oculus.com/open_url/?url=<デコードしたURL>」の形式になるようにしてください。こうすることで、Quest2にURLが転送されます。
完了後、プロジェクトを保存してください。

ビルドしてunityroomにアップロードする
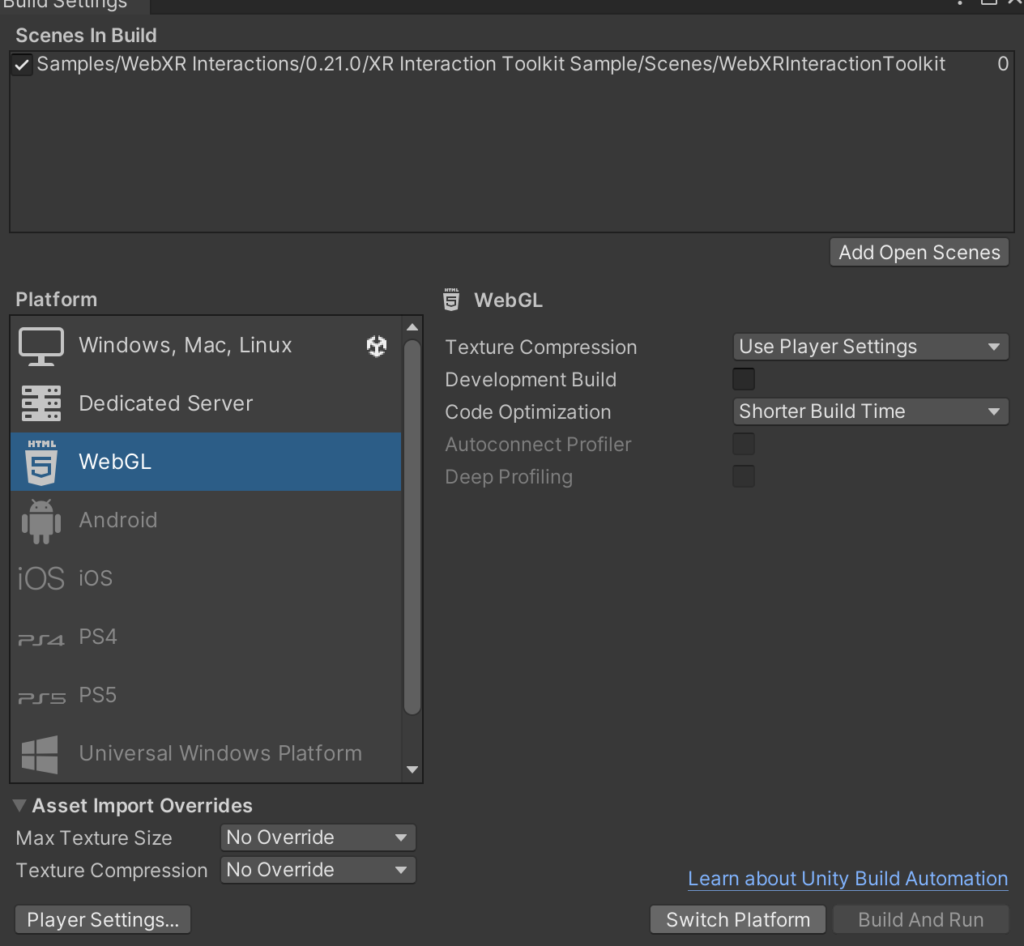
Ctrl+Shift+Bを押して、ビルドメニューを表示して「WebGL」を選択してから「Switch Platform」を押してください。

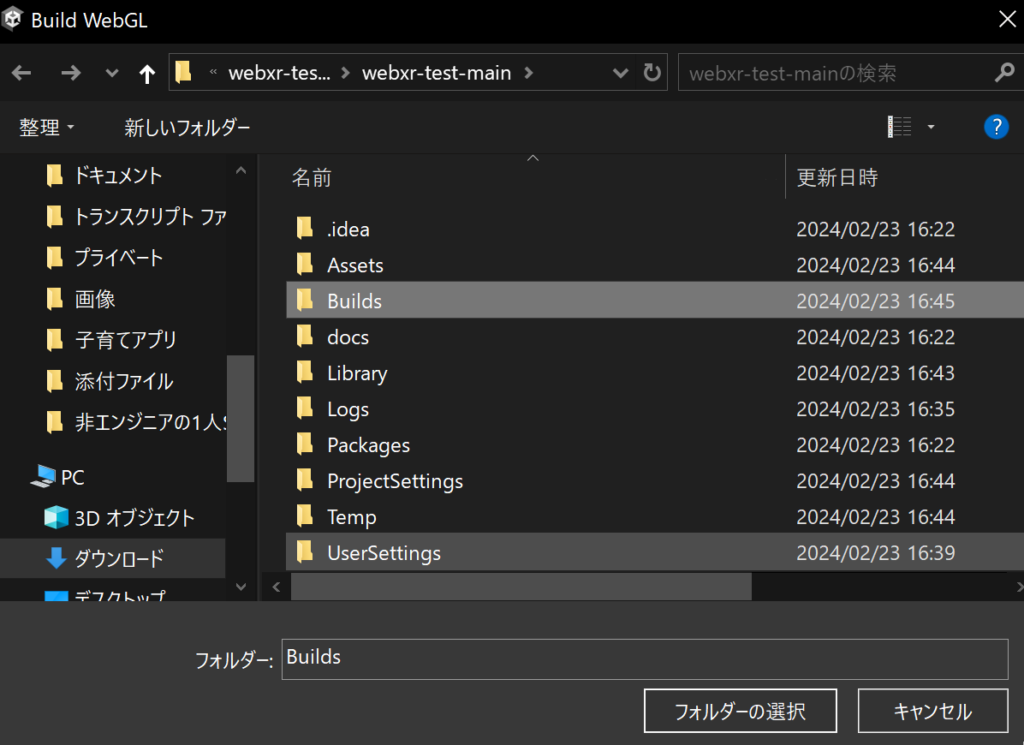
「Build」ボタンを押して、「Builds」フォルダを新規作成してからビルドしてください。「Builds」フォルダはgitignoreに設定しているためGitHubなどにコミットされません。このようにして容量を圧迫しないようにするためです。

ビルドが完了したら、以下の記事を参考にunityroomへのアップロードを行ってください。

Quest2からアクセスできるようにunityroomの設定で、限定公開か一般公開を選択してください。

動作確認を行う
以下の動画を参考に動作確認を行ってください。動画ではスマホで行っていますが、PCでもできます。PCにもQuestアプリのインストールが必要かもしれません。
流れとしては以下です。
- Questアプリをインストール済みのスマホかPCで以下のゲームページにアクセスして、「OpenInQuest」ボタンを押すとどのQuestでページを開くかを選択できます
- Questを開いて、ページ内の「別タブで開く」を押してからゲーム画面内の「ToggleVR」ボタンをコントローラで選択するとVRモードになります。
イチからやりたい人向け
本記事は以下のunity-web-exportをベースに活用しています。URPのプロジェクトテンプレートを新規に作成して以下の内容を実施することで、Github Pageなどにアップして動作するビルドを作成できます。
unity-web-exportはゲーム画面外にAR/VRモードに変更するためのボタンを設置して、そちらを押すことで各モードに切り替えることを想定しています。Github Pageなどにアップする場合はこの方式でVRモードに切り替え可能です。
unityroomではゲーム画面外にボタンを表示することができないため、ゲーム内にVRモードに切り替えるボタンを設置する必要があります。以下のサンプルゲームのリポジトリ内にVRモードに切り替えるための処理を書いているので、そちらを参考に実行してみてください。
QuestでゲームページのURLを開くのは以下の方法を使用しています。

VRのサンプルキット
イチから作り始めるのは大変なので、以下の無料のツールを使うと便利です。

以下のように銃も撃てます。
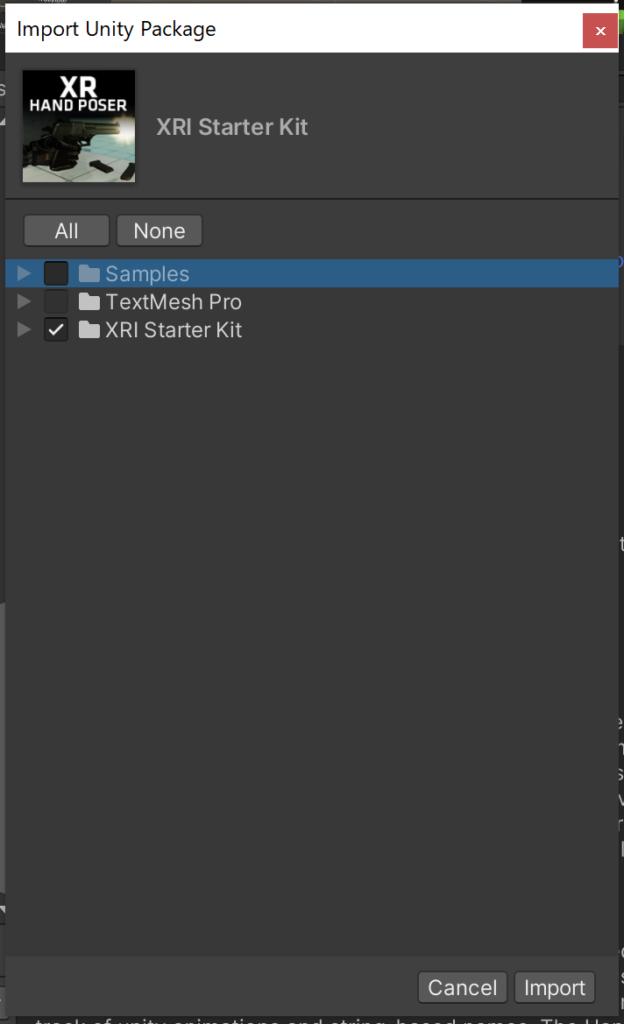
インポートする際に、XR Interaction Toolkitを上書きしてしまうとうまく動作しないので以下のように「Samples」フォルダ以外をインポートすると良いです。撮影の都合上「TextMesh Pro」はチェックついていないですが、チェックつけてインポートしましょう。

WebXRに対応するステップ
WebXRのXR Originではなく、XRI-Starter-KitのXR Originを使うことになるので以下のように変更が必要です
VRへの切り替えボタンがブラウザの画面上に表示されない:Canvasの中の描画先のMain CameraをXRI-Starter-KitのXR OriginのMain Cameraに変更する
ヘッドセットのブラウザでVRモードに入ったときに、顔の動きと画面の動きが逆になる:まず、XRI-Starter-KitのXR OriginのTracked Pose Driverを無効化します。WebXRのXR Origin内のMain CameraにあるTracked Pose Driverをコピーして、XRI-Starter-KitのXR OriginのMain Cameraに貼り付けます。
VRモードに入ったときにプレイヤーの位置が高くなる:Camera OffsetのPosition Yに数値が入っていると高くなるので0にします




コメント